自定义滚动条实现自定义滚动条实现
此部分针对webkit内核的浏览器,使用伪类来改变滚动条的默认样式,详情如下:
滚动条组成部分
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或向左向右移动)
- ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
- ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,由于通过点击微调小方块的位置。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
- ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方
- ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
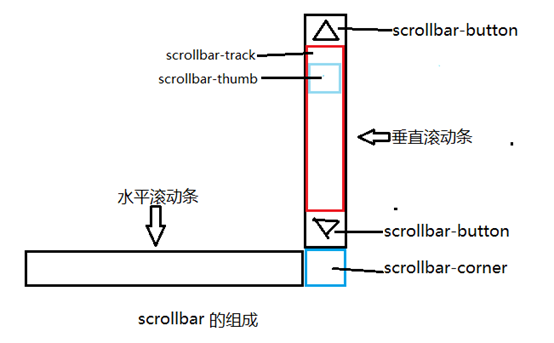
滚动条组成结构图如下:

代码
/*滚动条样式*/
::-webkit-scrollbar {
width: 4px;
/*height: 4px;*/
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.2);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
}
评论